1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
| <!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MiHoYo Password</title>
<script>
const pwdInfo = [
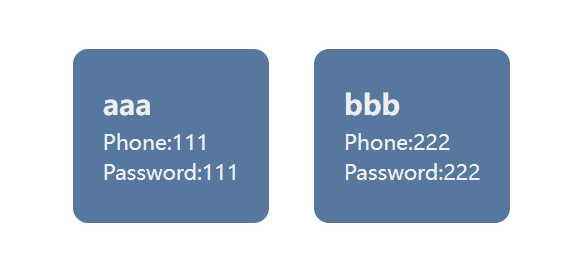
{
id: 0,
name: "aaa",
phone: "111",
password: "111",
},
{
id: 1,
name: "bbb",
phone: "222",
password: "222",
},
];
</script>
<style>
* {
font-family: PingFang SC, Helvetic1, sans-serif;
padding: 0;
margin: 0;
}
.layout {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.bigBox {
margin: auto;
display: flex;
flex-flow: wrap;
justify-content: center;
}
.personBox {
height: 100px;
max-height: 200px;
max-width: 300px;
display: flex;
flex-flow: column;
justify-content: center;
align-items: start;
padding: 8px 20px;
margin: 15px;
border-radius: 10px;
background-color: #4b6f98ef;
transition: background-color 0.2s;
}
.personBox:hover {
background-color: #2b4460;
}
h3 {
color: #eee;
padding-bottom: 3px;
}
a {
cursor: pointer;
padding: 1px 0;
font-size: 14px;
color: #eee;
transition: font-size 0.5s;
}
a:hover {
font-size: 15px;
}
.toast {
position: fixed;
top: 0;
right: 0;
margin: 15px;
padding: 15px;
background-color: white;
border-radius: 5px;
border: 1px solid #eee;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
.content {
display: flex;
font-weight: bold;
font-size: 16px;
}
.show-toast {
animation: slideIn 0.5s ease forwards;
}
.hide-toast {
animation: slideOut 0.5s ease forwards;
}
@keyframes slideIn {
from {
transform: translateX(200px);
opacity: 0;
}
to {
transform: translateX(0);
opacity: 1;
}
}
@keyframes slideOut {
from {
transform: translateX(0);
opacity: 1;
}
to {
transform: translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body>
<div id="Toast"></div>
<div class="layout">
<div class="bigBox"></div>
</div>
</body>
<script>
function myCopy(id, info) {
navigator.clipboard.writeText(pwdInfo[id][info]);
showToast(`复制成功:${pwdInfo[id].name}的${info}`, 1200);
}
let toastNumber = -1;
function showToast(content, duration = 1000) {
toastNumber++;
let toast = document.getElementById("Toast");
let toastItem = document.createElement("div");
toastItem.setAttribute("class", "toast");
toastItem.style.top = `${toastNumber * 65}px`;
toastItem.innerHTML = `
<div class="content">
<svg style="width:23px;color: rgb(10, 194, 58);" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024"><path fill="currentColor" d="M512 64a448 448 0 1 1 0 896 448 448 0 0 1 0-896m-55.808 536.384-99.52-99.584a38.4 38.4 0 1 0-54.336 54.336l126.72 126.72a38.272 38.272 0 0 0 54.336 0l262.4-262.464a38.4 38.4 0 1 0-54.272-54.336z"></path></svg>
<span style="margin-left:5px">${content}</span>
</div>
`;
toast.appendChild(toastItem);
function delay(ms) {
return new Promise((resolve) => setTimeout(resolve, ms));
}
toastItem.classList.add("show-toast");
delay(duration + 500).then(() => {
toastItem.classList.add("hide-toast");
toastNumber--;
});
delay(duration + 500 + 500).then(() => {
if (toastItem) {
toastItem.remove();
}
});
}
bigBox = document.querySelector(".bigBox");
pwdInfo.forEach((info) => {
const showInfo = (category, tag) => {
return info[category]
? `<a class="btn" onclick="myCopy(${info.id}, '${category}' )">
${tag}:${info[category]}
</a>`
: "";
};
bigBox.innerHTML += `
<div class="personBox">
<h3>${info.name}</h3>
${showInfo("email", "Email")}
${showInfo("phone", "Phone")}
${showInfo("password", "Password")}
</div>`;
});
</script>
</html>
|